如何幫 Google 瀏覽器換上全新中日韓文 Google 字體?
大家應該都知道最近 Google 和 Adobe 合作推出了:「 Adobe與Google合推全新中文免費字型思源黑體下載教學 」,這套字體提供了繁體簡體中文、韓文、日文,一個開源的完整全新字體,任何人都可免費下載,並且使用在自己的文書簡報,或是任何軟體的字型中。
那麼,可以把這樣的字體換上「網頁」,讓我們在瀏覽中文、韓文、日文的網路文章時,使用這一套全新的思源黑體字型嗎?
今天要分享的是我朋友推薦的一套 Google Chrome 套件:「 Advanced Font Settings 」,透過這款套件,你就能在上網時,輕鬆自訂 Google 瀏覽器與網頁上要呈現的字體風格、字型大小,並且最棒的是,你可以針對英文、中日韓文等不同語言,做不同的設計。
1.
利用「 Advanced Font Settings 」調校 Google 瀏覽器的字體設定,可以影響所有網頁,包含像是 Facebook 的字型顯示,而且經過手動調整,可以讓不同語言顯示你想要的不同字型,也有很棒的還原功能。
當然,首先你的電腦必須安裝字體,這時候可以先下載前幾天推出的 Google 中日韓文全新思源黑體字型:http://www.google.com/get/noto/#/family/noto-sans-hant
2.
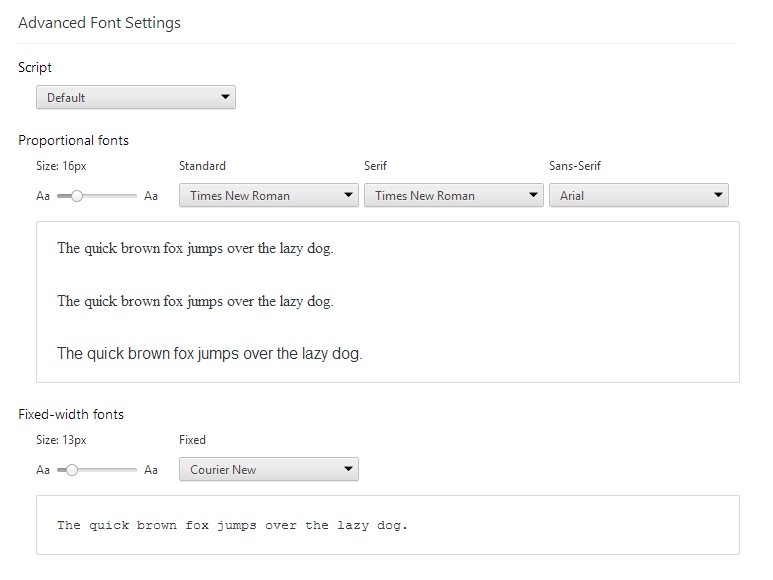
安裝「 Advanced Font Settings 」,進入套件設定,這時候可以看到左上方的「 Script 」,選單裡預設「 Default 」,就是在沒有特殊設定下,系統預設要使用什麼字體?建議預設值使用前面 Google 字體中的 Noto Sans、 Noto Serif。
3.
然後,我們要為繁體中文、簡體中文、日文、韓文等網頁上不同語言,設定不同的字體顯示,在「 Advanced Font Settings 」的「 Script 」選單中找到:
切換不同的 Script,就可以在下方設定獨立的不同語言字體顯示了。
4.
例如在繁體中文中,先安裝前面 Google 字體裡的繁體中文字型,然後就可以在下方的多個字體設定裡,選擇你想要的字體顯示方式,並且所見即所得,可以看到字體顯示預覽。
5.
你也可以設定網頁上要呈現的字體大小。
6.
最後按下最下方的[ Apply ],就能套用設定。
而且亂改也沒關係,因為隨時可以利用下方的 Reset ,還原單一語言的字體設定,或是還原整個瀏覽器的預設字型設定。
這個套件讓 Google Chrome 原本的字型設定變得更加強大,而且可以讓你在中日韓文中使用不同的、適合的字體,不會出現換了一個字型時繁體中文正常、簡體中文漏字的情況,值得大家試試看。
那麼,可以把這樣的字體換上「網頁」,讓我們在瀏覽中文、韓文、日文的網路文章時,使用這一套全新的思源黑體字型嗎?
今天要分享的是我朋友推薦的一套 Google Chrome 套件:「 Advanced Font Settings 」,透過這款套件,你就能在上網時,輕鬆自訂 Google 瀏覽器與網頁上要呈現的字體風格、字型大小,並且最棒的是,你可以針對英文、中日韓文等不同語言,做不同的設計。
1.
利用「 Advanced Font Settings 」調校 Google 瀏覽器的字體設定,可以影響所有網頁,包含像是 Facebook 的字型顯示,而且經過手動調整,可以讓不同語言顯示你想要的不同字型,也有很棒的還原功能。
當然,首先你的電腦必須安裝字體,這時候可以先下載前幾天推出的 Google 中日韓文全新思源黑體字型:http://www.google.com/get/noto/#/family/noto-sans-hant
2.
安裝「 Advanced Font Settings 」,進入套件設定,這時候可以看到左上方的「 Script 」,選單裡預設「 Default 」,就是在沒有特殊設定下,系統預設要使用什麼字體?建議預設值使用前面 Google 字體中的 Noto Sans、 Noto Serif。
3.
然後,我們要為繁體中文、簡體中文、日文、韓文等網頁上不同語言,設定不同的字體顯示,在「 Advanced Font Settings 」的「 Script 」選單中找到:
- Traditional Han:繁體中文。
- Simplified Han:簡體中文。
- Japanese:日文。
- Hangul:韓文。
切換不同的 Script,就可以在下方設定獨立的不同語言字體顯示了。
4.
例如在繁體中文中,先安裝前面 Google 字體裡的繁體中文字型,然後就可以在下方的多個字體設定裡,選擇你想要的字體顯示方式,並且所見即所得,可以看到字體顯示預覽。
5.
你也可以設定網頁上要呈現的字體大小。
6.
最後按下最下方的[ Apply ],就能套用設定。
而且亂改也沒關係,因為隨時可以利用下方的 Reset ,還原單一語言的字體設定,或是還原整個瀏覽器的預設字型設定。
這個套件讓 Google Chrome 原本的字型設定變得更加強大,而且可以讓你在中日韓文中使用不同的、適合的字體,不會出現換了一個字型時繁體中文正常、簡體中文漏字的情況,值得大家試試看。
- 轉載本文請註明來自電腦玩物原創,作者 esor huang(異塵行者),並附上原文連結:如何幫 Google 瀏覽器換上全新中日韓文 Google 字體?
- 「 Advanced Font Settings 」下載:
- 「 Advanced Font Settings 」 Chrome 套件
















這個算滿久的了。
回覆刪除之前不知道幾版時, Chrome 字型要進階設定時,它就會連上官網抓這個。
應該算是官方推薦了吧。
那還不錯哩
刪除手機不知可否換成這個字型?
回覆刪除为啥我觉的还是pminliu和宋体看起来清晰呢。
回覆刪除在 Firefox 也可以換上美美的思源字體: 輕輕鬆鬆美化網頁字型 - Firefox 篇
回覆刪除