RescueTime瀏覽器專用生產力計量表,分析上網時間使用效率


2018 最新教學文章與心得:RescueTime 拯救時間利器上手教學,自動時間記錄與生產力評分
大概兩年前,我曾經寫了兩篇文章介紹「RescueTime」這個時間管理服務。簡單來說,安裝RescueTime的時間記錄軟體後,就會把你所有使用軟體、文件和瀏覽各種網頁的時間,上傳到RescueTime的個人專屬網站中,一方面幫你記錄整個電腦使用的過程,另外一方面透過可自訂的統計分析功能,讓你隨時觀察自己是否花了太多時間在無謂的事情上。
而目前的RescueTime除了持續穩定更新,以提供更有效的分析功能外,也在今年的四月上旬,分別推出「Firefox」和「Google Chrome」瀏覽器專用的時間管理套件。
被稱為「RescueTime Firefox(Chrome) Productivity Meter」的瀏覽器專用生產力計量器,和RescueTime原本的獨立紀錄軟體相比,雖然前者只能針對單台電腦中單個瀏覽器裡的網頁瀏覽進行記錄,但是使用時不需要註冊登入,不需常駐一個記錄軟體,其統計分析功能亦和正式版相當。對於依賴網路工作的朋友來說,「RescueTime Firefox(Chrome) Productivity Meter」就是一款針對我們設計的時間管理工具。
- RescueTime :https://www.rescuetime.com/
- RescueTime的Firefox版套件:https://addons.mozilla.org/en-US/firefox/addon/123901
- RescueTime的Google Chrome版套件:https://chrome.google.com/extensions/detail/cnggaadmcamdjiimdhelidfgolafbiej
- 相關文章:
- Rescue Time 拯救電腦使用時間的管理工具
- Rescue Time 拯救時間第二彈:變醜的介面,更棒的目標規劃功能

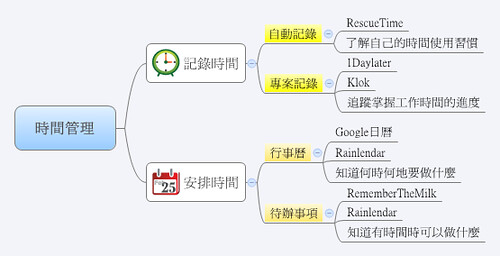
如果細分來看的話,一個時間管理的流程,首先從「記錄時間」開始,能夠先了解自己目前的時間應用方式,並且從中找出浪費的問題癥結,然後才能對症下藥的去「安排時間」。
而記錄時間的方式,一種是自動化的紀錄整個時間使用過程,方便我針對完整生活習慣去做調整;另外一種則是針對自己同時進行的幾個工作目標進行時間記錄,了解如何善用時間去完成既定任務進度。後者分別有像是「1DayLater」、「Klok」這樣的免費工具幫你進行專案時間管理;而前者要進行生活時間自動記錄,就是今天要介紹的「RescueTime」的拿手好戲。
- 01.不需要註冊登入,每個瀏覽器獨立專屬資料庫
因為你完全不需要註冊登入,所以可見RescueTime是針對你安裝的那個瀏覽器去建立一個專屬帳號頁面,以後只要用同一個瀏覽器,就可以進入其專屬資料庫。
而在隱私安全性的部份,首先資料傳輸、頁面連結都使用加密的方式,RescueTime也保證不會記錄你的帳密、表單資料,只會上傳你到過哪些網頁?花費多少時間?而已,這些資料是匿名的、不會公開的,但是會作為RescueTime全體用戶資料分析比較的基礎(例如分析大家在哪些網站花最多時間?大家上網的生產力狀況?)。

- 02.上網生產力分析儀表板
RescueTime套件會持續記錄每個不同網頁所花費的上網時間,它的一個基本規則是使用滑鼠、鍵盤操作網頁的過程會累計時間,而當閒置超過兩分鐘後,就會暫停記錄這個網頁的使用時間,直到恢復真正的互動操作。所以基本上可以說RescueTime套件能夠體現出你真正去使用每個網頁的時間長度。
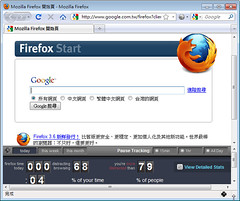
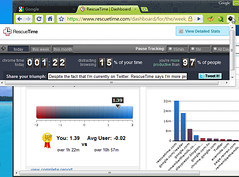
當你想要查看自己的時間使用情形時,只要點擊瀏覽器上的RescueTime按鈕,就會在彈出資料列中告訴你花了多少時間上網?其中有多少具備生產力的比率?和所有RescueTime用戶相比你是否比較有生產力?
這邊大家一定會疑惑,RescueTime怎麼知道我到底是不是很有生產力的使用網路?說到這一點就要讚賞一下RescueTime設計得很不錯的自訂分析功能,用很簡單的方式幫你計算出生產力分數,讓我們在這裡點擊「View Datailed Stats」進入後台查看。


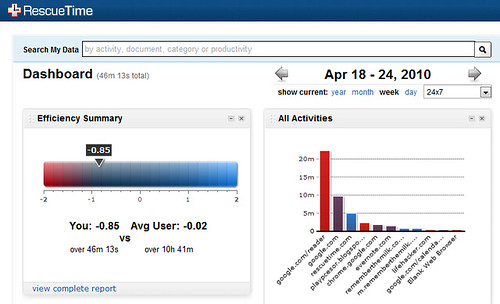
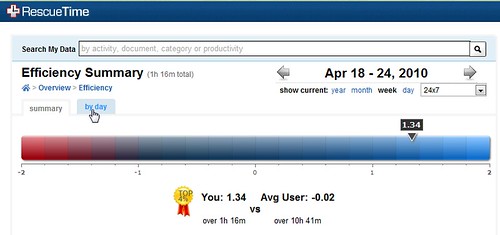
- 03.統計後台幾個重點分析數據的意義:
- 「Efficiency Summary」:效率摘要。你可以設定不同類別網站的生產力分數,從「-2~+2」,而這邊就是顯示你的平均分數,讓你知道自己是否有將上網時間花費在真正有用的事情上面(Avg User還可以看到所有用戶的平均分數是:-0.02,是表示大家都稍微沒有效率的意思嗎?)。
- 「Activities」:個別網頁活動時間。列出你最常使用的幾個網站,並顯示你花費在他們上面的時間。
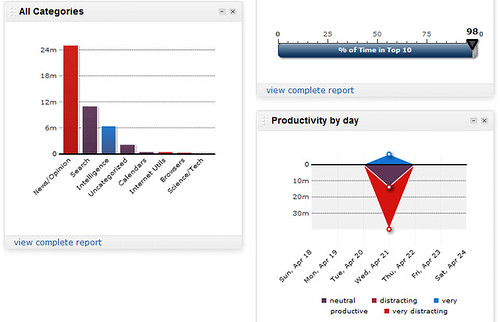
- 「% of Time in Top 10」:前10大常用網站所佔時間比。意思是你的前10名網站,在你所有上網時間裡所佔的比率;這個數據依據用戶自己的工作情況會有不同的意義,例如你可以說我把所有時間都花在使用某10個網站上,表示我工作很專心,但也可以說是視野太過侷限,這就要看每個人上網是為了什麼需求來決定。
- 「Catagories」:網站類型活動時間。以網站的分類作為比較的基準,讓你可以看到自己最常使用新聞類網站?還是最常使用影音類網站?
- 「Productivity」:生產力分佈圖。這和第一項的效率摘要使用一樣的分數指標,只是這邊會分別顯示每個分數範圍中你所花費的時間,例如你花了兩個小時在+2具有生產力的網頁上,但也花了一個小時在-2不具生產力的網站上。


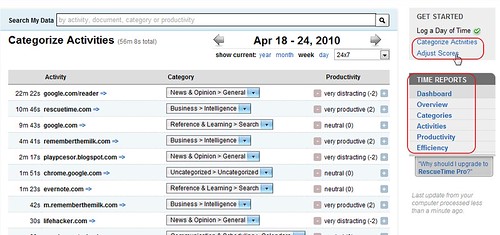
- 04.依據自己的需求自訂網站生產力分數:
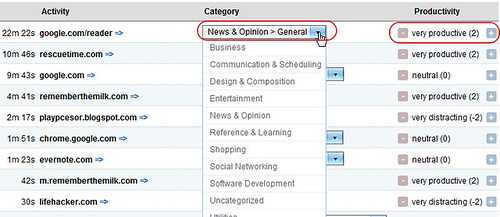
在RescueTime網站後台的右方功能列,你可以看到各種統計資料的瀏覽分類,而切換到「Activities」頁面中,我們就可以自訂每個不同網頁應該屬於哪一種網站分類,以及這個網頁對我來說的「Productivity(生產力分數)」。

RescueTime一個方便之處,就是幾乎常見網站都已經依據大多數用戶的使用情況,幫我們預設好網站分類與生產力分數。
但是像Google Reader被RescueTime認為是損害生產力,給予了「-2」分;而對我來說,瀏覽
Google Redaer就是創造生產力的一部分,所以我就可以在這裡將其修改為「+2」。

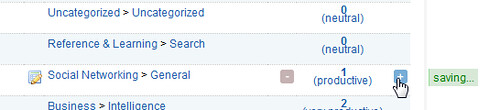
不過這邊自訂時要注意的是,RescueTime網站反應時間比較慢,當你修改生產力分數後,要確實看到後面綠色的「saving」字樣變成「saved」後,才表示有正確儲存修改資料。

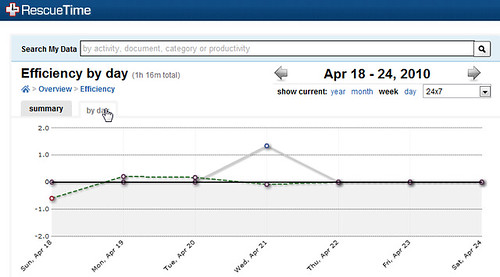
- 05.對比各種上網花費時間與生產力關係
RescueTime可以依據不同時間區段、資料類型來觀察你的使用情況,這部份的操作就讓各位讀者自己慢慢去體驗。


- 小結:
如果你常常覺得自己上網時間與工作效果似乎不成正比,那麼或許可以一起來試用看看「RescueTime」的時間記錄分析功能。










我是用mac版的firefox插件
回覆刪除但是怎麼沒有跑出我個別網站的時間勒
還是要用pro才有這個功能阿
我按下去那個紐他只會跑到那個網站而已耶
mac版似乎有人回報會有一些問題
回覆刪除另外進入網站後,右方分類可以看到詳細個別網站資料~
對阿我就是點旁邊的分類阿
回覆刪除最細就是看到我用的是火狐
點進去他就說要用pro帳號才能看到詳細的網站跟文件等等
異塵行者用的是pro帳號嗎
我用免費的套件,
回覆刪除都可以看到個別網站的時間記錄,
會不會是因為你使用Mac的原因?
你也可以提供擷圖讓我看看
作者已經移除這則留言。
回覆刪除作者已經移除這則留言。
回覆刪除您好,此篇文章的 Firefox 的連結似乎已經失效了 @@
回覆刪除新的連結:https://addons.mozilla.org/en-US/firefox/addon/rescuetime-for-firefox/?src=ss
回覆刪除Chrome 套件連結更新:https://chrome.google.com/webstore/detail/rescuetime-for-chrome-and/bdakmnplckeopfghnlpocafcepegjeap?hl=zh-TW
回覆刪除