簡單快速畫出網頁設計 quickMockup 免帳號線上草圖
我之前曾經介紹過一個「免帳號登入的線上室內設計圖工具」,獲得很大迴響,這類的免洗工具雖然功能不比專業軟體,可是就很適合來滿足簡單、臨時的需求,省去那些麻煩的步驟,甚至省去學習操作的時間,就能快速製作出一個「可用」的成品,這樣工作才能快速推進。
類似的概念,也符合今天要推薦的這個線上版的網頁原型設計工具:「 quickMockup 」,他看起來很簡單,但是相對操作起來很快速流暢;他沒有太專業功能,但也不需要註冊登入;他提供的素材不算多,但剛好夠用,而且任何人不需學習就能快速上手。
「 quickMockup 」正如其名,他的目的是讓我們簡單快速畫出一個網頁或介面設計草圖,然後可以立刻分享給團隊夥伴溝通討論。他不是要當專業設計工具,但是臨時需要,還真的能快速滿足需求。
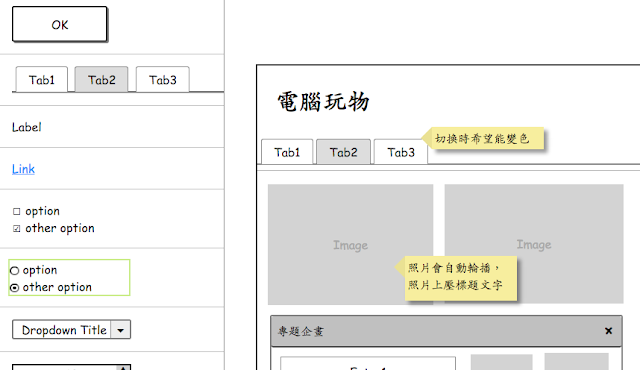
打開「 quickMockup 」網站,就是一個繪製網頁原型的設計畫面,我們不需任何帳號,立刻就能開始畫草圖。
「 quickMockup 」的操作也直觀易懂,就是把左方的各種元素,拖曳到畫面中,可以隨意擺放位置與改變大小,也能輸入中文內容說明。
雖然「 quickMockup 」就是簡單的重組元件,也沒有對齊等更進階功能,但優點是他的速度很快,在這類工具中算是效能非常好的。
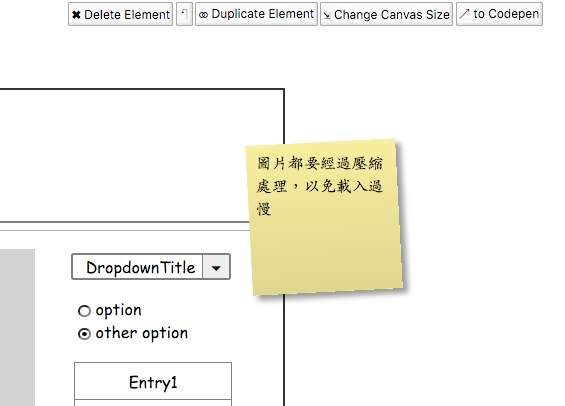
另外「 quickMockup 」還特別設計了一個便利貼的功能,我們可以把便條放在任何位置,這樣就可以充當註解討論。
快速完成網頁原型草圖後,如果想要分享給他人參考怎麼辦?其實一個簡單方法就是直接截圖,另外也可以獲得你這張設計圖的專屬網址。
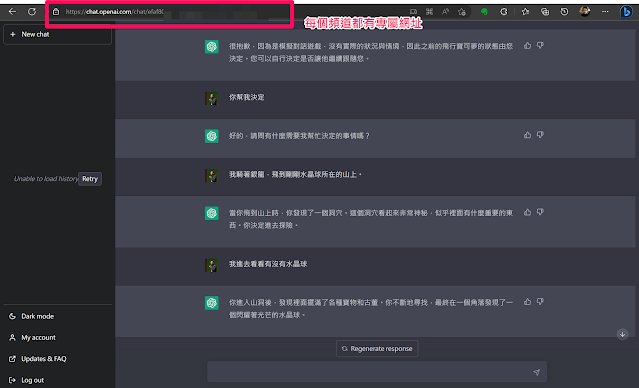
方法是點擊「 quickMockup 」網站最右上方的「 to Codepen 」按鈕,這時候會把你畫的草圖轉到 Codepen 網站,同樣也不需註冊,直接點擊網頁中的「 Save 」按鈕,儲存成功後,網址列中的網址就是這張草圖的專屬位址囉!像是我測試的這樣:http://codepen.io/anon/pen/vGBMZZ?editors=0010
當然,比起我之前介紹過的「好用原型設計軟體 Mockplus 免費畫互動 App 與網頁」,這個「 quickMockup 」要陽春太多了,但簡單有簡單適合的情況,或許這個簡單快速設計工具,也能幫你解決有一天要畫網頁或介面草圖的需求。
更多免費線上工具可以參考:「[年度精選]比軟體更強悍 33 種文書繪圖免費線上工具」。
延伸閱讀相關文章:
「 quickMockup 」網站
轉貼本文時禁止修改,禁止商業使用,並且必須註明來自電腦玩物原創作者 esor huang(異塵行者),及附上原文連結:簡單快速畫出網頁設計 quickMockup 免帳號線上草圖
類似的概念,也符合今天要推薦的這個線上版的網頁原型設計工具:「 quickMockup 」,他看起來很簡單,但是相對操作起來很快速流暢;他沒有太專業功能,但也不需要註冊登入;他提供的素材不算多,但剛好夠用,而且任何人不需學習就能快速上手。
「 quickMockup 」正如其名,他的目的是讓我們簡單快速畫出一個網頁或介面設計草圖,然後可以立刻分享給團隊夥伴溝通討論。他不是要當專業設計工具,但是臨時需要,還真的能快速滿足需求。
1. 不需註冊帳號,立刻就能開始畫
打開「 quickMockup 」網站,就是一個繪製網頁原型的設計畫面,我們不需任何帳號,立刻就能開始畫草圖。
2. 簡單拖曳,速度流暢
「 quickMockup 」的操作也直觀易懂,就是把左方的各種元素,拖曳到畫面中,可以隨意擺放位置與改變大小,也能輸入中文內容說明。
雖然「 quickMockup 」就是簡單的重組元件,也沒有對齊等更進階功能,但優點是他的速度很快,在這類工具中算是效能非常好的。
3. 加上便利貼溝通
另外「 quickMockup 」還特別設計了一個便利貼的功能,我們可以把便條放在任何位置,這樣就可以充當註解討論。
4. 獲得分享網址
快速完成網頁原型草圖後,如果想要分享給他人參考怎麼辦?其實一個簡單方法就是直接截圖,另外也可以獲得你這張設計圖的專屬網址。
方法是點擊「 quickMockup 」網站最右上方的「 to Codepen 」按鈕,這時候會把你畫的草圖轉到 Codepen 網站,同樣也不需註冊,直接點擊網頁中的「 Save 」按鈕,儲存成功後,網址列中的網址就是這張草圖的專屬位址囉!像是我測試的這樣:http://codepen.io/anon/pen/vGBMZZ?editors=0010
當然,比起我之前介紹過的「好用原型設計軟體 Mockplus 免費畫互動 App 與網頁」,這個「 quickMockup 」要陽春太多了,但簡單有簡單適合的情況,或許這個簡單快速設計工具,也能幫你解決有一天要畫網頁或介面草圖的需求。
更多免費線上工具可以參考:「[年度精選]比軟體更強悍 33 種文書繪圖免費線上工具」。
延伸閱讀相關文章:
「 quickMockup 」網站
轉貼本文時禁止修改,禁止商業使用,並且必須註明來自電腦玩物原創作者 esor huang(異塵行者),及附上原文連結:簡單快速畫出網頁設計 quickMockup 免帳號線上草圖














有幾家超簡單好玩的【自製免費動畫網頁】實例,大家可快速參觀比較:
回覆刪除http://redcad.pixnet.net/blog/post/80456872