從 Chrome 57 大省背景分頁耗能,推薦提升速度的有效做法
從 Google Chrome 瀏覽器被認為是耗電、佔用電腦資源的瀏覽器開始, Google 也持續的在 Chrome上推出各式各樣的更新,想辦法減少耗電與拖慢電腦的惡名,在過去一兩年中,幾個相對有效的做法有下面幾個。
第一個是「如何讓 Chrome 不耗電? Google 說開啟這功能就省電」,會自動暫停網頁中不重要的外掛,讓他們不會自動播放與啟動,從而更節省開啟網頁的電力消耗。
第二個是「Chrome 開始內建自動記憶體管理!你最想打開的功能」,針對每個分頁對記憶體的大量消耗, Chrome 可以自動暫停、釋放背景分頁的記憶體使用。
而在今天推出更新的 Google Chrome 57 版本中,則是加入了對「背景分頁」的新限制,將會限制太久沒使用的背景分頁的 CPU 使用率,讓他們不會在背後佔用電腦的資源,導致電腦耗電、變慢。
2017/3/16 補充:因為這篇文章底下留言裡,許多讀者推薦 Cent Browser ,所以我忍不住立刻研究,並撰寫成一篇功能介紹與整理:Cent Browser 取代 Google Chrome: 效能、介面、功能最佳化
根據 Google 的說法,在電腦中「背景分頁」的背後運作可能「佔用了 Chrome 所需電力的 1/3」 ,這些看似閒置,我只是打開來之後才要使用的分頁,其實導致了額外的資源耗損,也讓我們可能覺得:「我明明沒有做什麼工作,為什麼電腦耗電這麼快?」
於是最新版 Google Chrome 57 ,將會主動限制背景分頁的 CPU 資源佔用,當背景分頁佔用太多 CPU 資源時,就會限制其平均 CPU 使用率不能超過 1% 。
Google 的研究認為,新的限制規則可以減少 25% 忙碌背景分頁對電腦資源的佔用。
而為了不影響正常使用,像是背景的音樂播放分頁、背景的即時視訊分頁等,就不會採取上述的限制措施。(詳細說明可以參考:Background Tabs in Chrome 57)
Chrome 57 的這個最新策略,是不是可以讓電腦的電力維持久一點、效能更快一點呢?或許還要使用者更長時間使用才知道。
不過我自己看到這個更新後,思考的另一個角度是:
「如果大量的背景分頁其實就是傷害電腦效能的兇手之一,那麼這些背景分頁是真的需要放在背景嗎?有沒有方法可以減少背景分頁的使用?」
試想看看,上述 Chrome 57從技術端對背景分頁的資源消耗節省了 25 % ,那麼如果我能改變自己的使用習慣,從常常開啟 10個背景分頁,變成每次只開啟「真的立刻要用」的 2 到 3 個背景分頁,那是不是更直接的節省了起碼 70% 以上的背景資源消耗?
這就像最近我看到一段演說,演說者提到,有朋友說會把電視節目錄下來,這是為了看電視的時候可以跳過廣告,就能節省 10 多分鐘的時間。而演說者反問,有沒有節省時間更好的方法呢?有的,那就是不要看電視,這樣就能直接留出一個多小時時間。
在 Google Chrome 57 的更新中,既然我知道了「背景分頁」就是會佔用資源,那麼我可以如何「乾脆從自己的使用方法做起」,去「更大量」的提升用 Chrome 工作的速度呢?我想到以及目前有些正在做的方法如下。
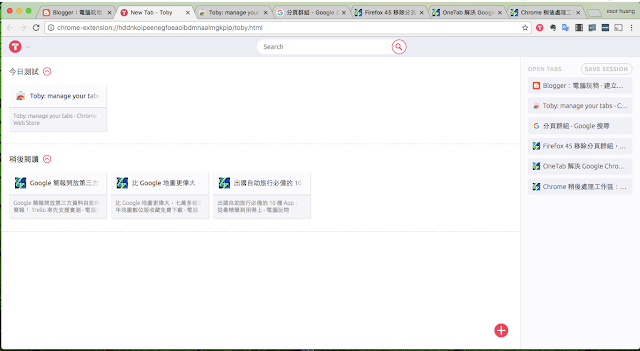
方法一,我一直有使用分頁群組工具:「Toby 這是 Chrome 最佳分頁群組套件!好看順暢整理大量分頁」,她可以幫我把等等要用的大量資料分頁先儲存到分類群組中,這樣我就不用一直在背景開啟他們,但是要用時也可以很快開啟。
我也會用 Toby 分類好每天工作需要的常用網頁工具,並且根據工作需求分組,例如郵件組、開會組、編輯組,這樣我每次工作時只要開啟部分工具即可,不需為了方便而全部開啟。
這樣一來,自然就節省了我現在工作的 Chrome 資源,每次最多只開啟兩三個分頁,也讓效能可以一直保持順暢。

方法二,使用 Evernote 或 Onenote 收集很久之後要使用的網頁。
我有些朋友會打開數十個以上的網頁分頁,那是因為他們怕關掉之後找不到,於是有些可能是明天之後才用得到的分頁,也一直打開在電腦中。其實,如果是我,這時候我就會把這些網頁收集到 Evernote 或 Onenote 中,以後要用再去打開即可。

方法三,使用 Pocket 這樣的稍後閱讀工具,把好玩的想讀的文章先儲存到稍後閱讀,之後需要時再一起瀏覽。
有時候我打開 Facebook,看到好多篇文章想看,一一點開來,於是瀏覽器裡就出現好多分頁,電腦速度也開始變慢,這時候不如不要直接打開這些文章,而是把他們都收錄到 Pocket 中稍後閱讀。
節省了打開分頁所佔用的電腦速度,也避免了分心(可延伸參考:有效解決工作分心問題:我嘗試過的 7 個實用小技巧與工具)。
我在工作上確實常常需要打開很多分頁,例如我在寫稿時,就有大量的資料分頁需要開啟,但是經由上面的習慣,我可以把這些需要「轉化」成更有效率、更省資源的工作流程,那麼不一定要等 Chrome 來幫我省電,我們自己也可以節省電腦的電力與提升速度了!
延伸閱讀相關文章:
1. 不需安裝優化App, Android 新手機推薦用內建設定搞定優化
2. 不裝省電 App,從最有效開始 Android 手機省電步驟
3. 知道這 10 件事,新手也能把 Android 手機變得更好用
轉貼本文時禁止修改,禁止商業使用,並且必須註明來自電腦玩物原創作者 esor huang(異塵行者),及附上原文連結:從 Chrome 57 大省背景分頁耗能,推薦提升速度的有效做法











自從用了CENT BROWSER 我就放生這隻怪獸了....
回覆刪除CENT BROWSER +1
回覆刪除可以關閉DirectWrite、分頁滾輪切換、下載可隨時切換調用內建還是外部下載器
Cent Browser的確比較好,擴充單一處理、自動釋放記憶體、老闆鍵、下載管理、滑鼠手勢拖曳,還可以關閉 DirectWrite讓MacType照常渲染,一樣能正常同步。除了更新慢一點,沒什麼缺點啊!
回覆刪除Cent Browser太神了,還可以開啟時選擇不載入全部分頁,加速程式開啟速度;無痕分頁可以在同一視窗開啟、使用快速鍵在IE開啟現在分頁、可以開啟影片獨立視窗置頂。在chrome裡面需要特地耗費記憶體和CPU安裝擴充的功能,cent browser都幫你內建了,完全是同人擊敗本家的最佳範例。
回覆刪除哇,這麼多朋友推薦,那我也要來試試看了
刪除正剛開始使用中,期待版主的教學文。
刪除不好意思借留言問一下,請問同一視窗開無痕分頁的設定在何處呢? 找來找去都是另開無痕分頁視窗,謝謝。
刪除作者已經移除這則留言。
刪除想知道能不能同步google的書籤,我現在就是被同步的部分綁死死,不然chrome真的好吃記憶體QQ
刪除初步使用,[同一視窗開無痕分頁]在右上方選單裡的[新增多帳號登入分頁]這功能
刪除可以同步 Google 書籤
虽然我也用,但还是要说一句,cent是大陆人做的,如有洁癖,谨慎使用。
刪除感謝提醒
刪除我是樓上匿名,感謝回覆。也感謝G大提醒。
刪除作者已經移除這則留言。
回覆刪除作者已經移除這則留言。
回覆刪除請教esor大大,您說的:
回覆刪除第一個是「如何讓 Chrome 不耗電? Google 說開啟這功能就省電」
以及第二個是「Chrome 開始內建自動記憶體管理!你最想打開的功能
這兩個似乎都只針對PC版的chrome。
想請教一下有沒有針對android版的,還是等android chrome 57版出來就會有感?(但chrome 57是說會減少CPU,那ram記憶體也會減少嗎?)
①我目前大部分都用android chrome開啟很多網頁,但像我用android chrome先預開自由時報的很多新聞網頁後,android chrome的記憶體會慢慢接近85%以上,就會準備lag了。我就按手機『最近開啟的app』的實體鍵去把android chrome的記憶體進程移除掉後再重開,但這樣真的很麻煩。
②ios chrome雖然一開始開很多分頁的時候是都不會lag的,因為ios chrome會自動判斷,比較之前的舊分頁再回去點的時候往往它都會再重新refresh。
不過我已經試過好幾次了,ios chrome開差不多200多個分頁以上後,都有機會會閃退。閃退後再重開ios chrome,底下是有出現還原分頁選項,還原之後再新增一些網頁也都有機會再次閃退。
(註:ios chrome還原分頁的時間有時要大約1-2分鐘)
但重點來了,主要ios chrome在還原時不要讓iPhone自動鎖屏,今天ios chrome就是在還原當下結果iPhone鎖屏了,約30多秒後我再打開iPhone的home鍵,第一次按1下home鍵打不開iPhone,第二次再按home鍵2下iPhone才打開,結果沒有還原分頁成功,只剩1個新分頁。
還有ios chrome在還原分頁的時候不要再去別的app那,因為回來的時候會還原不成功。
★總結:我在想是否ios chrome現在還是用Apple的webkit(我記得維基百科有寫Apple有限制chrome在ios要用webkit),所以ios chrome若開太多分頁會閃退,雖然重開後有還原選項。
而以前的android chrome在用webkit寫的時候也是會閃退而會導致一些分頁不見或全部分頁不見。但後來Google在android chrome改用blink(webkit的另一個分支)後,只有在記憶體耗到超過85%時才有機會閃退,但閃退後重開android chrome是不會分頁不見了。
註:題化話,我記憶體看百分比我是直接去360官網安裝360衛士,主要我是覺得它的附加功能較多,如『記憶體懸浮窗』及『流量懸浮窗』,主要我會裝它的原因一方面我手機也不會放一些重要密碼,還有我android手機會裝一些第三方app要掃毒,雖然它是簡體中文但簡單的字還算看得懂。
如果各位大大有更好的防毒app建議請不吝告知,謝謝大家。
補充:我的iPhone是6s plus 16g 三星CPU版本的。
刪除不知有沒有網友的iPhone是台積電的CPU然後ios chrome也是開很多分頁後會閃退的?
我的ios chrome在開差不多200多個分頁後,約占500mb以上的資料,然後若ios chrome閃退後再還原分頁後,我再去看我的iPhone總容量還是有1g,代表ios chrome會閃退不是iPhone的容量不夠。
作者已經移除這則留言。
刪除作者已經移除這則留言。
刪除還有現在ios chrome跟android chrome在編輯書籤沒有像android opera那樣方便,不過android opera有個很大的缺點就是已加入書籤的網頁沒有像android 或ios chrome會有類似星星記號來提醒說已加入書籤了,2016初我有跟opera的官方facebook反應此問題有回我說會回報工程師,但到現在問題還是存在。
刪除ios chrome的在書籤裡編輯資料夾時有個比android chrome的優點就是:
①ios chrome的書籤資料夾所顯示的『母子資料夾的層級』可照『母子層級』的順序顯示下去,如ios safari也可如此。
如ios chrome行動版書籤裡有個名為『1』的資料夾,然後『1』資料夾裡面有『2』資料夾,『2』資料夾裡面有『3』資料夾,依此類推,則ios chrome及ios safari的編輯資料夾時所顯示的排列方式是如下照順序的:
1
>2
>>3
>>>4
>>>>5
>>>>>6
>>>>>>7
>>>>>>>8
★還有ios chrome目前還有個優點就是,假設我已經把「a」網頁加到「8」這個資料夾,然後我再去「8」這個資料夾來編輯「a」網頁的資料夾位置,然後點『資料夾』選項裡的「8」資料夾名稱後會有往右滑一頁的感覺,然後再點ios chrome右上角的『完成』,之後其它的網頁點ios chrome選項裡的星星就會直接加到「8」這個資料夾裡。
★android chrome則是點「8」這個資料夾,點進去後還要往下滑到「8」這個資料夾那邊再點一下(「8」資料夾旁邊會有藍色的打勾符號),然後之後的其它網頁點星星就可直接加入「8」資料夾。只是像我的資料夾很多,用android chrome的方式我滑動到我想要的資料夾位置我會欲哭無淚。
②但android chrome的書籤資料夾所顯示的『母子資料夾的層級』只可顯示順序到『母子層級』的第5級層級資料夾,第6層級以後的都排列到第5層級底下。android chrome如下:
1
>2
>>3
>>>4
>>>>5
>>>>6
>>>>7
>>>>8
不知道有沒有網友在android及ios有更好的書籤編輯方法?
當然PC版的chrome在編輯書籤是比較方便的
哈哈,您真的是幫手機上的 Chrome 做了極限的測試啊
刪除我自己很難在手機上遇到開那麼分頁的情況,頂多 10 個分頁大概就是我的極限了,和我的使用習慣有關,我當下看不完的全部都會先丟 pocket 或 Evernote 。
所以實在無法在進一步幫您解決這方面問題,您比我專業多了。
感謝esor大大的回覆,小弟只是學習學習,以後有空再向您請教請教。
刪除可能我的習慣是喜歡測試app的極限到哪吧~
先說到這囉~
作者已經移除這則留言。
回覆刪除作者已經移除這則留言。
回覆刪除作者已經移除這則留言。
回覆刪除前幾天的ios chrome的更新後有了「閱讀清單」的功能,希望android chrome也能夠趕快有。
回覆刪除